
●ホームページへ配置する
次に、ストリーミングファイルへのリンクページを作成します。ストリーミングを再生するホームページの作成には2つのパターンが考えられます。
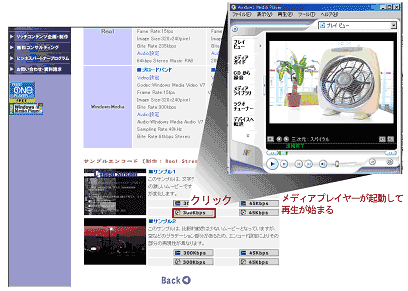
1.メディアプレイヤーを起動させて再生させる方法(ポップアップ形式)

2.WEBページにメディアプレイヤーを埋め込む再生させる方法(エンベット形式)

【ポップアップ形式で配置する】
この方法は複雑なHTMLタグを書かなくてもいいので、簡単に実現できます。動画配信サイトの多くが、ポップアップ形式を採用しています。
作成は、先程作成したファイルへリンクを貼るだけです。
<a href=”メタファイル”>動画を見る</a>
とおなじみのHTMLタグで設定します。他のHTMLファイルへリンクするのと同じ要領で行います。リンク先のファイルはストリーミングファイルではなく、ストリーミングファイルの場所を記述しているメタファイルになることに注目して下さい。
【エンベット形式で配置する】
ポップアップ形式ですと、どうしてもWEBページのデザインとか機能にマッチしないケースが多々あります。エンベッド形式なら、凝ったデザインのWEBページを作成し、そのデザインの中に動画再生画面を埋め込むことが出来ます。
ホームページ内にプレイヤーを埋め込むために、複雑なHTMLを書かなければなりませんが、デザインの凝ったホームページ内に再生画面を埋め込むことが可能です。例えば、テレビ画面風にデザインされたページのブラウン管部分にプレイヤーを埋め込むなんてことも可能です。
下記記述をそのままコピーするなりして、表示させたいHTMLの個所に貼り付けていってください。
また、高度な表示のさせかたなどは、マイクロソフトソフト社の「Windows Media コンテンツ開発」のサイトの「Web ページへの Windows Media の追加」に記載されていますので、そちらも合わせてご覧ください。
それではエンベッド形式のHTMLファイルの作成方法説明しましょう。
◆Windows Media Player
実際にHTMLタグは下記になります。
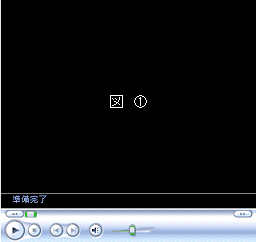
(図①のタイプでメディアプレイヤーを埋め込む場合)
埋めこみプレイヤー(エンベット形式)を実現させている記述は、表示させたいところのHTMLソースに下記情報を記述することで実現されます。まずは記述を見てみましょう!

| <html> <head> <title>sample エンベット形式</title> <meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS"> </head> <body bgcolor="#FFFFFF" text="#000000"> <!-ここからWindows Media Player---------------> <embed src="http://realstream.jp/asx/tutorial2/honban.asx" autostart="false" width=320 height=305></embed> </OBJECT> |
<OBJECT>~</OBJECT>で囲まれた部分がプレイヤー表示部分になります。
1行目の 「width=」「height=」はそれぞれ、画面の「横」と「縦」のサイズです。ピクセルで指定してください。
「classid」はどのファイルも共通です。変えないで下さい。
<param name="AutoStart" value="true">は自動的に動画がスタートかどうかの設定です。 VALUE="false" の場合には、見る側がスタートボタンなどをクリックしないと動画が再生されません。ページを開くと動画が再生されるようにするには、 VALUE="true" と記述します。
<PARAM name="URL" value="http://realstream.jp/asx/tutorial2/honban.asx">は再生するメタファイルを指定。
<embed>~</embed>タグ内はNetscape指定であるマルチメディアリソースなどページ上に貼り付けるための汎用的なタグであります。タグ内では様々なパラメータ制御が出来るようになっています。<EMBED>タグ内ではすべて属性で指定します。
SRC属性: 再生するメタファイルを指定
WIDTH属性: 表示画面およびコントロール部分に幅
HEIGHT属性: 表示およびコントロール部分の高さ
AUTOSTART属性: 自動再生をさせるか、再生ボタンでスタートかを指定。自動再生「true」再生ボタンでスタート「false」
▼上記記述を使用したエンベット形式でのWindows Media Player
▼上記エンベット形式記述
◆Real Player
実際にHTMLタグは下記になります。
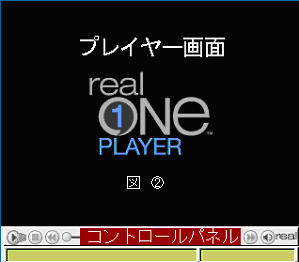
(図②のタイプでメディアプレイヤーを埋め込む場合)
埋めこみプレイヤー(エンベット形式)を実現させている記述は、表示させたいところのHTMLソースに下記情報を記述することで実現されます。まずは記述を見てみましょう!

<HTML> <HEAD><TITLE>sample エンベット形式</TITLE></HEAD><BODY> <!--ここからプレイヤー画面----------------------> |
上記ソースで[ここからプレイヤー画面]が図②のプレイヤー画面、 [ここからコントロールパネル一式]が図②の再生や一時停止などのコントロールパネルになります。
各ソースとも<OBJECT>~<OBJECT>の記述はIEで解釈される部分。<EMBET>~<EMBET>はNetscapeで解釈され部分です。より沢山の人に診てもらえる様両方のソース記述をおこなっています。
■IE指定である<OBJECT>はマルチメディアリソースなどページ上に貼り付けるための汎用的なタグでありタグ内では様々なパラメータ制御が出来るようになっています。
classidではリアルプレイヤー独自のID番号を記述。HEIGHT属性、WIDTH属性では画面サイズを指定しています。さらに各種設定を<PARAM>タグで指定します。
<param name="controls" value="ImageWindow"> ではプレイヤー画面指定。
※その他に「ControlPanel」「PlayButton」「StopButton」「InfoVolumePanel」など個別にコントロールパネルをカスタマイズできます。)
<param name="src" value="http://realstream.jp/ram/rs_300.ram">では、再生するメタファイルを指定。(WEBサーバーからストリーミングさせるには拡張子が".rpm"になります。)
<param name="controls" value="All">ではコントロールパネルをすべて表示させる指定。
<param name="autostart" value="false">では、WEBページの読み込みと同時に再生をスタートさせるかどうかを指定します。(今回は"false"を指定しているので再生ボタンを押してスタートとなる。自動再生させるには"ture"を指定する)
■Netscape指定である<EMBED>もマルチメディアリソースなどページ上に貼り付けるための汎用的なタグでありタグ内では様々なパラメータ制御が出来るようになっています。<EMBED>タグ内ではすべて属性で指定します。
SRC属性: 再生するメタファイルを指定
WIDTH属性: 表示画面およびコントロール部分に幅
HEIGHT属性: 表示およびコントロール部分の高さ
AUTOSTART属性: 自動再生をさせるか、再生ボタンでスタートかを指定。自動再生「true」再生ボタンでスタート「false」
CONTROLS属性: コントロールパネルの表示。 プレイヤー画面を表示するには「ImageWindow」、全てを表示させるには「ALL」。
※「ControlPanel」「PlayButton」「StopButton」「InfoVolumePanel」など個別にコントロールパネルをカスタマイズできます。
▼上記記述を使用したエンベット形式でのReal Player
▼上記エンベット形式記述
 Windows Media Player
Windows Media Player Real Player
Real Player QuickTime
QuickTime Flash PLayer
Flash PLayer

コメント
ホームページで動画を配信していましたが、スタートボタンでスタート!の方法がわからず困っていました。
このページの的確な解説で問題が解決いたしました。本当にありがとうございました。
Posted by: a | 2006年07月28日 00:36